Webseite-Ladezeit in Google Analytics anzeigen und auswerten
Durch die Frage eines Kunden, wie schnell seine von mir neu erstellte Seite denn wohl bei allen Besuchern geladen wird, habe ich mich erinnert, daß man Google Analytics ja "custom fields" und sowas mitgeben kann, damit es dann in der Statistik mit angezeigt wird.
Nach einer längeren Suche bei Google, der Google-Hilfe zu Analytics und anderswo bin ich endlich auf einen Artikel gestoßen, der genau dies aufzeigt und wunderbar einfach erklärt ist.
Hier ist das Original: How quickly do my pages load?
Hier ist die Lösung mit Google Analytics Event Tracking, die mir besonders elegant und unkompliziert erschien und die ich auch für den Kunden (und zukünftig auch als fertiges Modul für mich) verwenden werde.
Die Zeile mit "pageTracker..." fügt ein Event mit unseren gewünschten Werten zu Google Analytics hinzu.
var plstart = new Date( );
window.onload = function( )
{
var plend = new Date( );
var plload = plend.getTime( ) - plstart.getTime( );
// Aussagekraeftige Bezeichner
if( plload < 2000 ) { lc = "Sehr schnell < 2.000 ms"; }
else if( plload < 5000 ) { lc = "Schnell < 5.000 ms"; }
else if( plload < 10000 ) { lc = "Mittel < 10.000 ms"; }
else if( plload < 30000 ) { lc = "Holterdipolter < 30.000 ms"; }
else if( plload < 45000 ) { lc = "Laaaaangsam < 45.000 ms"; }
else { lc = "Schnarch > 45.000 ms"; }
var fn = document.location.pathname;
if( document.location.search ) { fn += document.location.search; }
try
{
pageTracker._trackEvent( "Page Load", lc + " Loading Pages", fn, Math.round( plload/1000));
}
catch( err )
{}
}
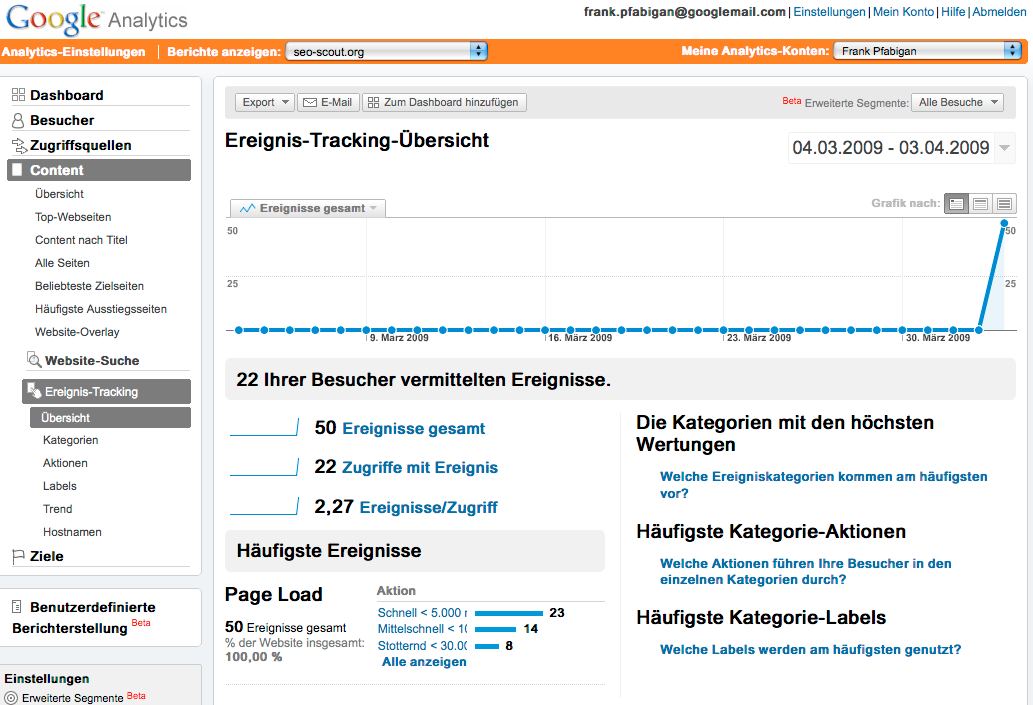
In der Ansicht von Google Analytics findet man die Werte dann ein paar Stunden später (spätestens nach 12-24 h) unter Content » Ereignis-Tracking » Übersicht:

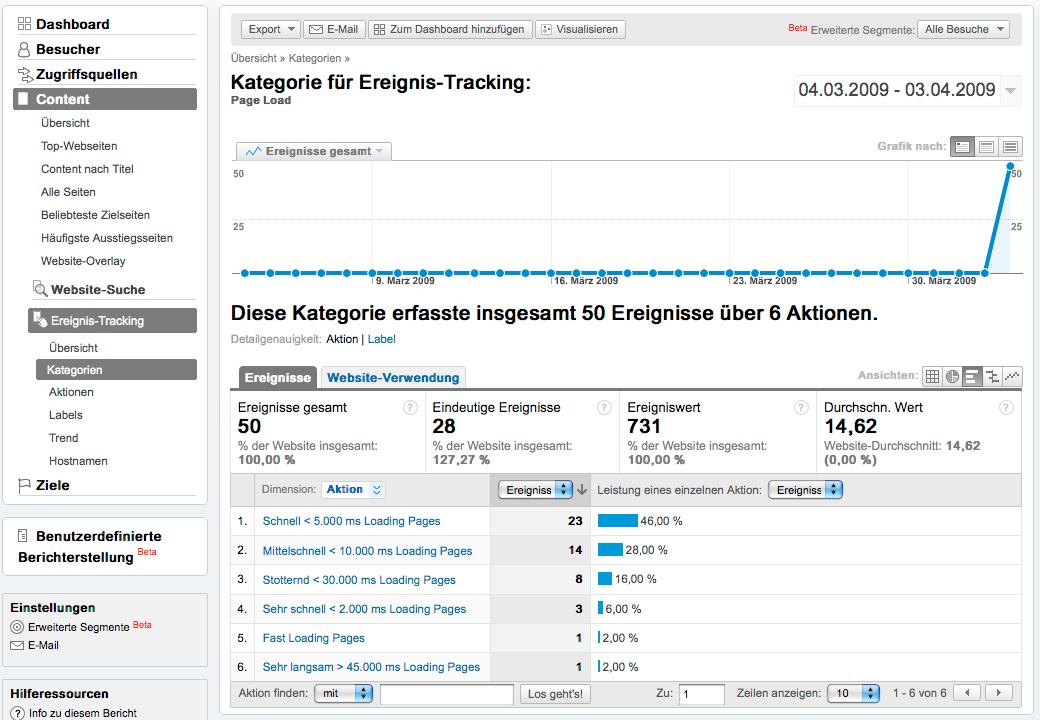
Wenn man nun unten auf Alle anzeigen klickt, kommt man zur folgenden Ansicht (eine der Ansichtsoptionen). Oben auf der Seite ist der Button Zum Dashboard hinzufügen verfügbar; damit kann man sich die Mini-Ansicht dieser Pageload-Statistik auf die Google Analytics Startseite für diese Domain holen, um es immer im Auge zu behalten.

Wenn man genau hinschaut, sieht man, daß ich die Bezeichner zwischendurch geändert hatte, während der Test schon lief. Man sollte sich einmal auf eine möglichst aussagekräftige Bezeichnung für die einzelnen Abstufungen (und natürlich die Abstufungen selbst) festlegen, sonst hat man Kraut und Rüben in der Statistik.
Eine spannende Sache, das. Vielleicht hast Du auch schonmal ein nützliches Addon für Google Analytics geschrieben? - Dann hinterlasse doch bitte einen Link darauf als Kommentar, dann haben alle etwas davon.
